Service overview and integration process of ScreenApp Enterprise Plugin
Adding SEP to your cloud apps such as ERPs, CRMs, Accounting packages, UI/ UX prototyping tools or any other enterprise application is super easy and convenient. Since our technology is powered by JavaScript, SEP works just fine on any JS-enabled browser technology supporting ECMAScript.
Why you should add SEP for your system support, system feedback, or any other screen capture (with audio if you need it) ticketing system is made very clear in our previous article. So let’s get right into it and lay down the 5-minute install process of SEP.
Step 1
Create an account with ScreenApp

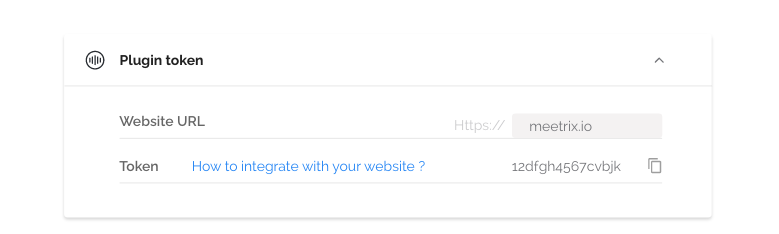
Step 2
Add your website and get a token

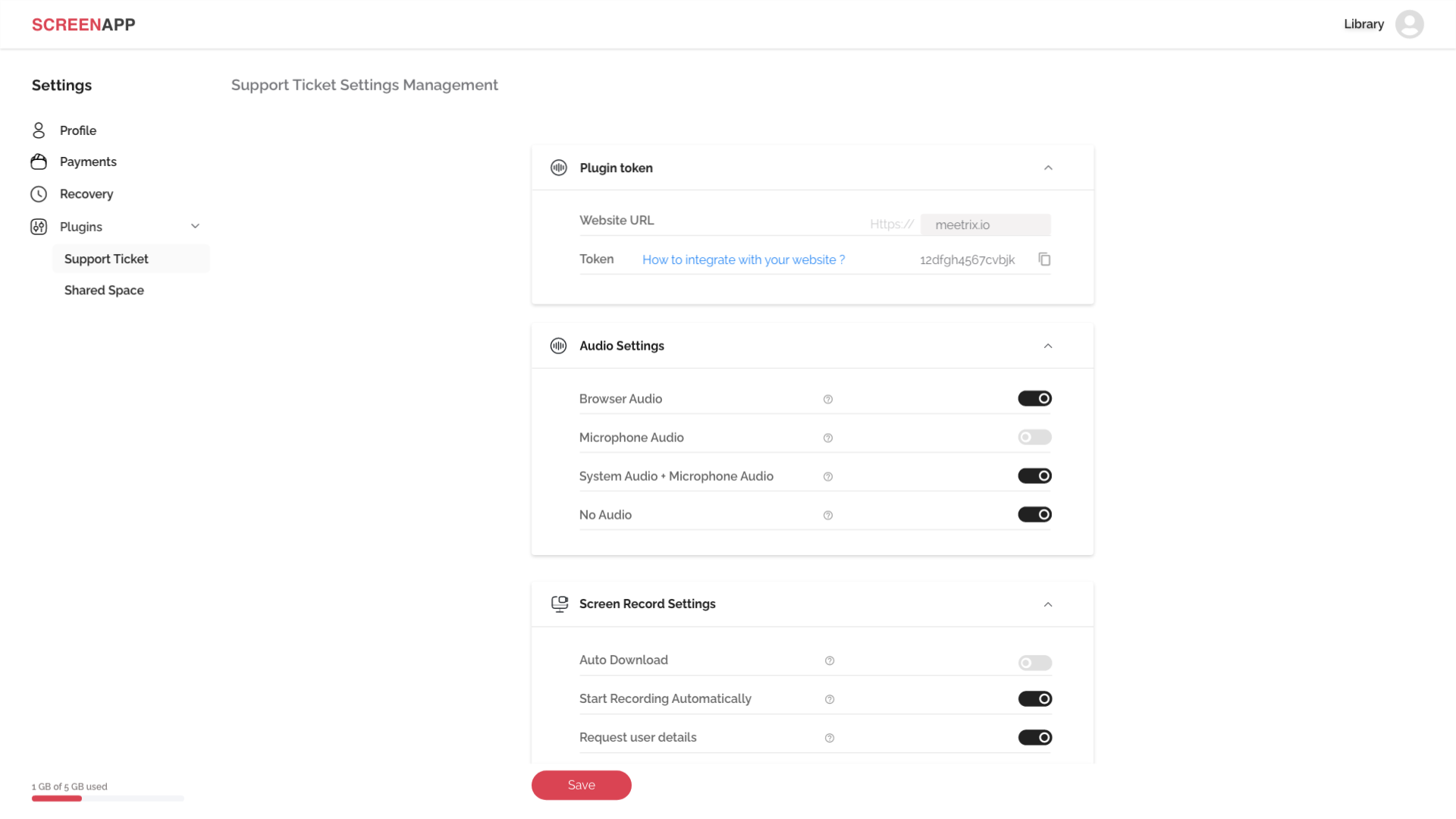
Step 3
Change the configurations and save

Step 4
Follow the readme and add token
We are here 24/7 to help you understand SEP even better, so contact us now .
We are excited to help you delight your customers and provide even better, smoother, and effective customer support for all your SaaS, PaaS, and Web Application users where ever they are.